This article is featured in our Anchor & Alpine Magazine Volume 02.
Each time we create a proposal or send out our portfolio, we tailor the experience to each client and project. We focus on learning concepts and tools so we can be more efficient, more productive, and create better solutions for our clients. Here are just a few of our newer skills:
Multilingual Websites

Multilingual websites aren’t new to us. We’ve been supporting Boart Longyear’s website for more than a decade now, but last year we helped Recast Software add internationalization (the ability to make a website work in various languages) and localization (translation into
different languages). We again worked with Inlingua—a local company here in Salt Lake City—to deploy seven different translators at the same time. With most of our international websites, we deploy Google Translations across the site, and then install WordPress plugins that allow editors to hand-edit important pages.
Site Speed

Seems like we’ve been battling site speed from different angles for more than 20 years now. In the beginning, when we only had Netscape and Internet Explorer on dial-up, we really had to focus on page size. Images and gifs had to be tiny, we only had a handful of typefaces that would work, and every line of code counted. Fast forward to 2022 with modern browsers like Chrome, ubiquitous wifi, and more computing power on our mobile phones than the Apollo 11 had when it landed on the moon. The Google search algorithm is cracking down on sites that take too long to load, so once again site speed is at the top of everyone’s minds. This past year, Anchor & Alpine has improved our site speed testing, upgraded our remediation suite of tools, and have garnered some massive speed gains for clients.
Motion Design
Motion design is a great way to explain a concept, or add some whimsy to a micro interaction. We have two motion design leads here: one creates bespoke illustrations and animations for clients, while the other makes websites come alive and breathe.

Component Based Design
One of the reasons we love WordPress is because of the ability it gives clients to edit their websites, and to have several people editing simultaneously. We’ve created page templates for years, but have recently
shifted to all component-based design. Components are the building blocks of a website, and work really well with Gutenberg, the native block editor in WordPress. Each component has all of the spacing, margins, and animation built into the component level, so when they stack together you can make any page you can dream up.

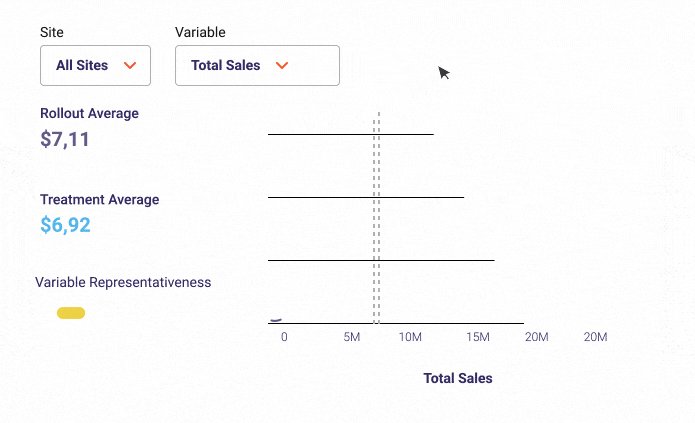
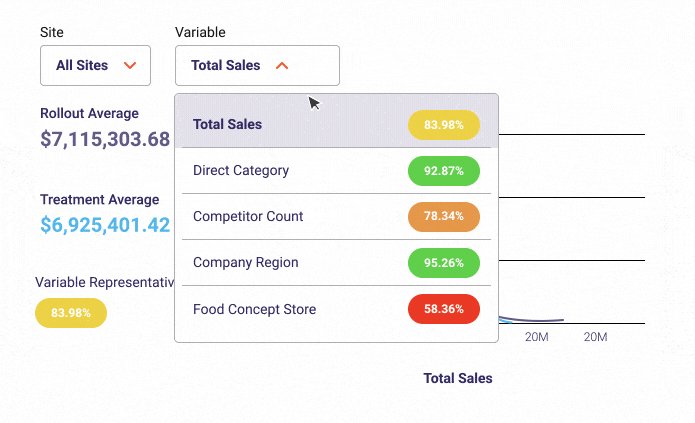
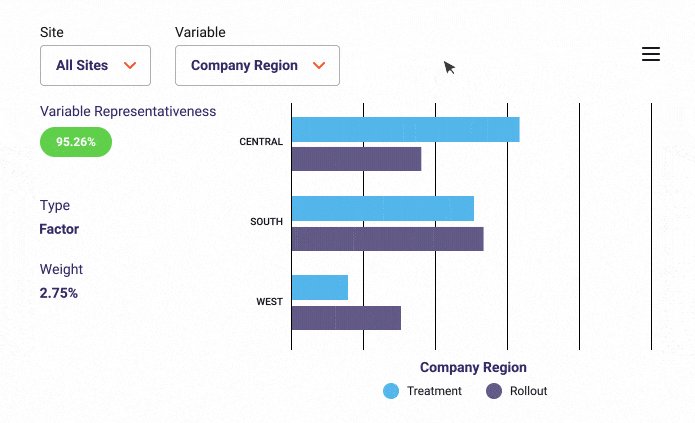
Resource Center + Smart Webinar Handling
Most clients are familiar with our Resource Center product. It’s like a blog on steroids that allows editors to tag content in multiple dimensions—by type, by category, by role, by collection, and the list goes on.
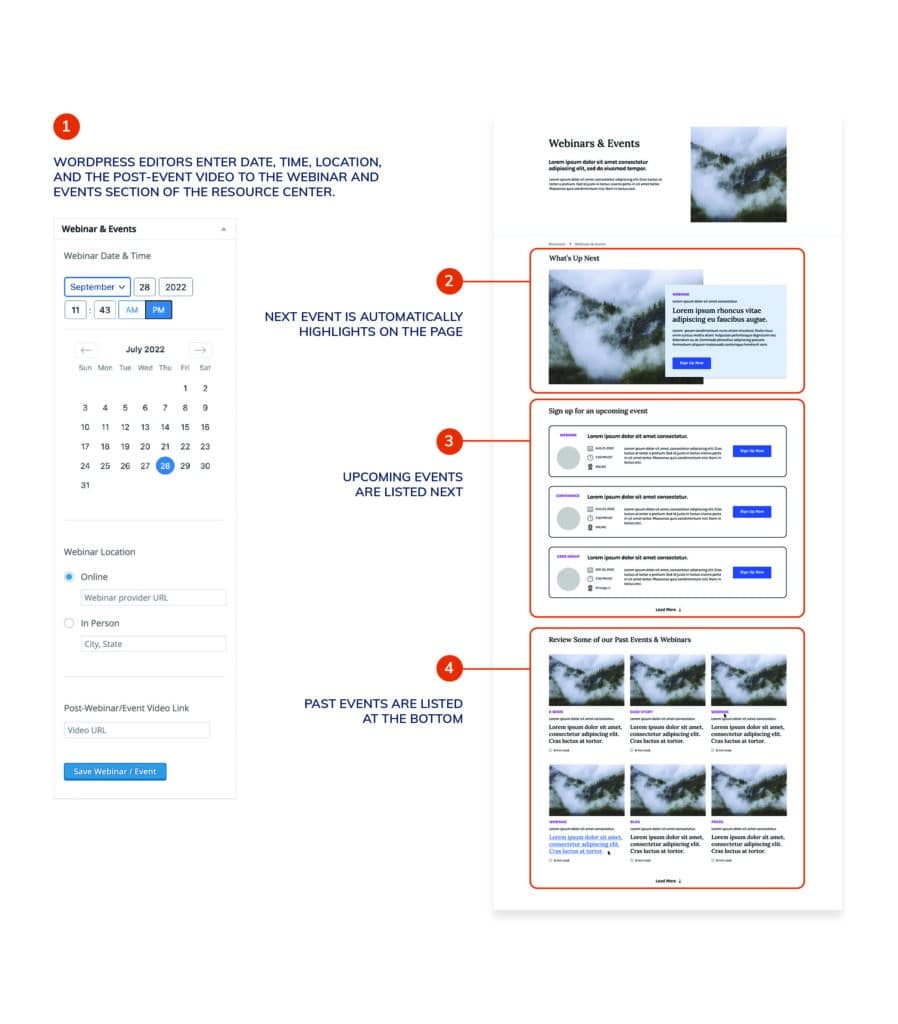
We’ve recently launched Smart Webinar & Event Handling as a type option. Webinars gained popularity during the pandemic, and even though we’re back to in-person events, webinars are here to stay.

When an editor sets up a webinar they include the date, location (in-person or remote), and have an optional field for adding in the post-webinar video. From there our Smart Webinar handling will sort and
display all webinars, listing upcoming webinars at the top of the page and past webinars (with the post-webinar video) shown in a library at the bottom of the page. If a webinar has passed and there is no video added, it automatically hides from the page.