Found lurking in the depths of website code is what is known as alt text, alt attributes, or (as they’re more commonly known) alt tags. Alt text (short for alternative text) is used to describe the function and/or appearance of an image on a webpage. It exists to improve web accessibility—mainly to aid visually impaired users in understanding the content of an image. It’s also crucial to helping search engines properly index an image, an important part of search engine optimization (SEO).
Alt Tags for SEO
Alt tags greatly improve search engine optimization, or SEO for short. Because search engines and similar bots can’t interpret images, providing alt text for images helps search engines figure out what is actually in the image. The more descriptive the alt text, the higher it will rank on Google Images and other search engines. Alt text gives search engines important information about an image to make it easier to find and rank in an image search.
“If [search engines] don’t understand, or get [an image] wrong, it’s possible you could either rank for unintended keywords or miss out on ranking altogether.1”
Alt Tags for Accessibility
Putting alt text or tags on images also greatly assists human beings as well. In the web world, we use the shorthand “a11y” to abbreviate accessibility. The web should be easy for everyone to navigate. Those with visual impairments and other disabilities who use screen readers when browsing the web rely on alt tags so that images may be described to them, and to help provide more context and information about the content of a webpage. Without alt text, it’s possible that a screen reader could read out the ugly filename rather than the actual content in the image.
How to Write Good Alt Tags
When writing alt text for images, there are a few simple things to keep in mind. Alt tags need to be descriptive, but they don’t need to be superfluous. Alt text needs to be descriptive, clear, and concise. It’s crucial to avoid keyword stuffing and making your alt tag sound spammy.
There needs to be a good mix of both keywords and natural language; no one who uses a screen reader wants to have “red apple fruit delicious granny smith apples [insert more redundant apple vocabulary here]” read to them out loud. A better alt tag to describe the image of an apple would be something like alt=red and yellow apple hanging on a branch”. This version of the tag has just enough information to give both a screen reader and a search engine something easy and pleasant to digest, all while still giving a solid description of the image.
Using Alt Tags on Images
If the image contributes meaning to the current page or context…
- and it’s a simple graphic or photograph, use a brief description of the image in a way that conveys meaning in the alt attribute
- and it’s a graph or complex piece of information, include information contained in the image somewhere else on the page. Use an empty alt tag or make a very brief description of the information.
Using Alt Tags on Images with Text
If the image contains text…
- that has a specific function (an icon, for example), use the alt tag to explain the function of the image
- but the text in the image isn’t otherwise present, use alt attribute to include the text of the image
- and the image is used as a button, use the alt attribute to communicate the destination of the link or action taken.
When to use an Empty Alt Tag
All images need an alt tag, even if it’s just a null tag or an empty alt attribute (alt=””). Use an empty alt tag when…
- Images containing text where text is also present as real text nearby
- Images containing text where text is only shown for visual effects
- Image purely decorative or not intended for the user
Avoid leading with “Image of”
Avoid phrases like “image of” or “picture of.” Whatever robot or AI is reading the image already knows its an image, so there’s no need to reiterate it. The same applies to links. When in doubt, write it out.
Dos and Don’ts

DO
red apples hanging on a branch
DON’T
organic apple red fruit granny smith red delicious ripe champion

DO
Abstract illustration with a pink shape, an outline gold shape, and a textured charcoal shape
DON’T
A picture of a picture

DO
Click for help
DON’T
Circle with a question mark in it
Checkup
We write the alt tags on websites prior to launch and we encourage clients to learn how to write the tags and keep them in mind as you go.
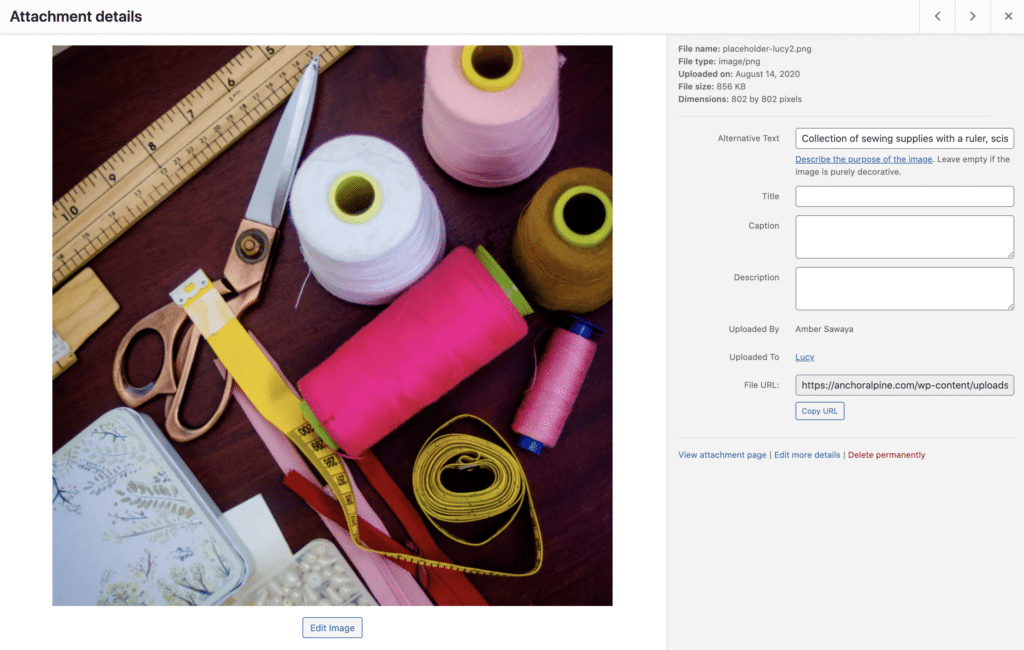
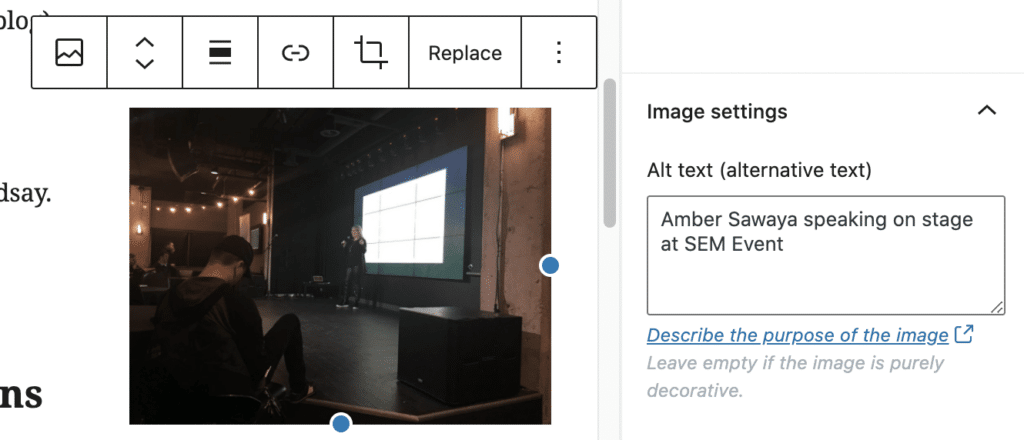
You can go through your WordPress installation to add alt tags to all of your pages. If you have a small site, you can go into the Media Library and add all of your alt tags directly to your images.

If you have a large site and this is impractical, go through your top-performing pages (and work your way through. Click each image and add in the alt tag.
It’s best to do this as you go instead of having to iterate over it later.

- “Alt Text for — Examples & 2020 Best Practices.” Moz. Last modified March 9, 2017. [↩]
