We take on one large project per year, and our 2021-2022 project was to help Boardable revamp their website and deploy their new branding. This project, like so much of the last few years, was hit left, right, and center with personal changes and shifts in priority. We weathered the storms and all became better sailors as a result.
In fact, our client said:
I am so grateful for Anchor & Alpine’s approach to relationship management, top-notch strategic guidance, and client orientation, which saw our next-gen website through so many starts-stops-pivots, and too many crazy moments to count. We launched our new website and updated brand and it has been—by every measure and count—a smashing success.
Kurt Gilmore, Head of Marketing, Boardable

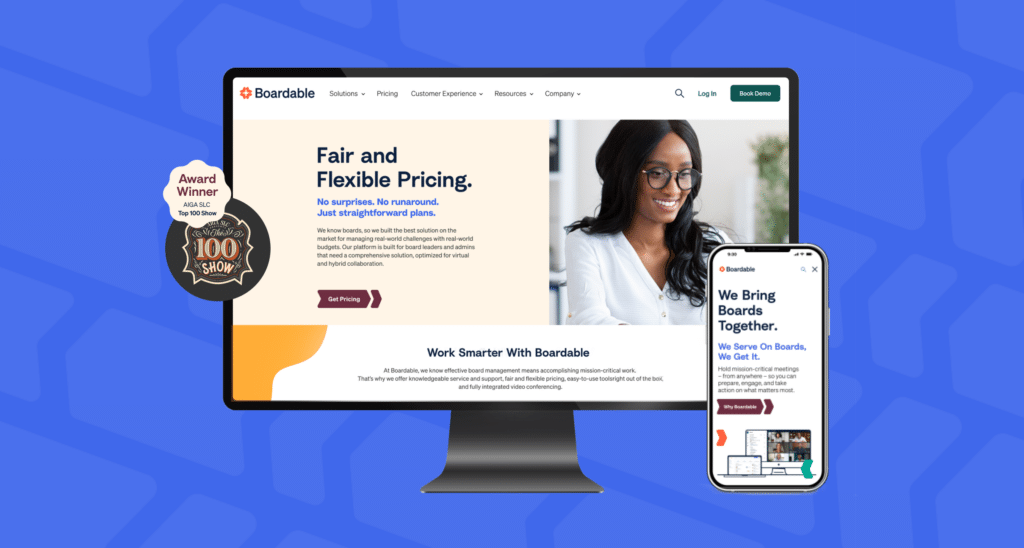
This website is the first to use our component-based system design, and we are thrilled with how it turned out. We created a few custom animations to explain processes, coded website loading animations that make the site feel alive, and created custom illustrations of devices that automatically load scrollable and zoomable screenshots of the product.
What are the benefits of a component design system?
A component design system is ideal for designers, developers, and most importantly, clients. By targeting the function of every section used on a website, we create a library of components that can be reused, repurposed and effortlessly mixed and matched with other elements. This makes for a more cohesive site that our clients can add to after the project is complete, without needing to design new elements.
A huge resource for Anchor & Alpine’s first component library was Atomic Design; written by Brad Frost, about his design system of the same name. A student of chemistry, Frost used the basis of the atom to develop the theory. In chemistry, several atoms combine to form a single molecule, which can then be combined into a series of progressively larger organisms and molecules.
By defining our components by where they would live in a matrix, as seen below, we were able to avoid redundant design pieces, as well as make sure that we didn’t overlook critical elements.
Supplemental information on Atomic Design sourced from the article “5 UI Components in Atomic Design” by UXPin.
We look forward to a long and productive relationship with Boardable, to continue to help their mission to support nonprofit boards. Shout out to InnovateMap in Indianapolis for the great branding work.
Award Winning Design
Once the site was launched and was performing well, we were selected for an AIGA 100 Show award.
This article appeared in the Fall/Winter 2022 issue of the Anchor & Alpine Magazine.
