When accessibility is considered from the first meeting through project launch there is no reason to use an accessible overlay to remediate accessibility issues.
Let’s take a look at what these overlays do and how you can build it right the first time.
Instead of an accessibility overlay for:
- Increase Text
- Decrease Text
- Bigger Text
Do this instead:
Support Browser Handling
All modern web browsers have the ability to resize text built in. Designers and developers should build websites that allow the text to be increased to 200% without losing cohesion.
Instead of an accessibility overlay for:
- Grayscale
- Saturation
- High Contrast
- Negative Contrast
- Contrast +
- Cursor Size
- Dyslexia Font
Do this instead:
Rely on Disability/Accessibility Device Settings
All shifts to display settings should be left to the user. Users with disabilities often customize their accessibility settings at the device level (computer or mobile phone).
Adding extra display settings often fights with users settings.
Cursor Size Tip for Macs: Go to System Preferences › Accessibility › Cursor Size › Choose Shake mouse pointer to locate. This will make your mouse HUGE when you move it rapidly.
Instead of an accessibility overlay for:
- Light Background
- Links Underline / Highlight Links
- Readable Font
- Text Spacing
- Text Align
- Line Height
Do this instead:
Create good, accessible, UX
The legibility of websites is part of good, professional design. We consider design, user experience (UX), and accessibility in typography, backgrounds, and link indications.
Instead of an accessibility overlay for:
- Pause Animations
- Tooltips
Do this instead:
Build in Accessibility
There are a few things we need to keep in mind as web developers—things like ensuring animations can pause, videos have transcription (and do not autoplay with audio).
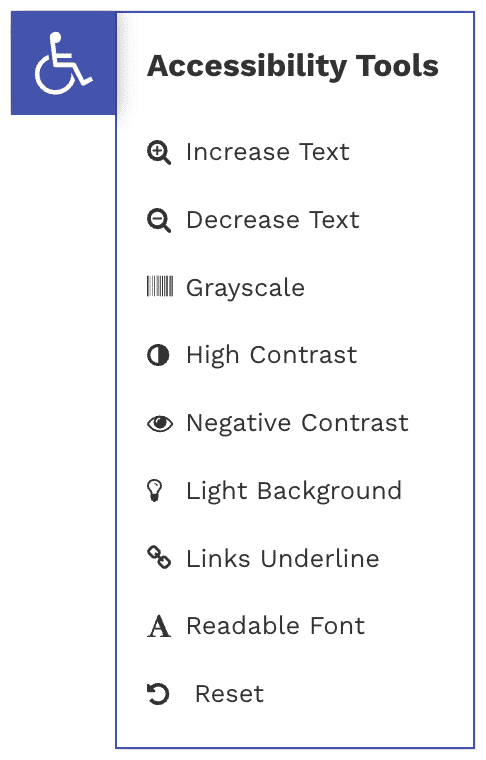
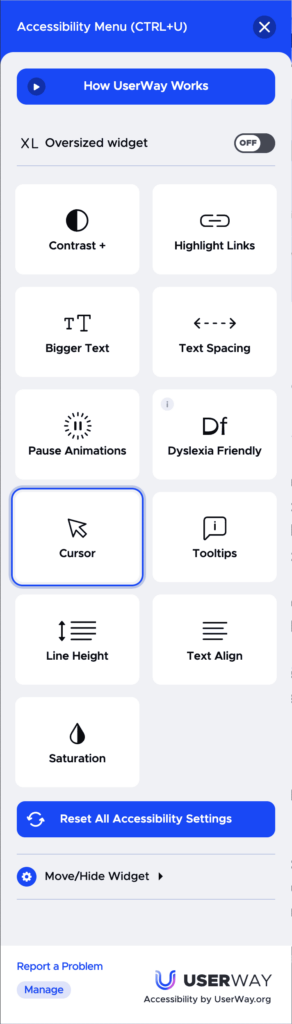
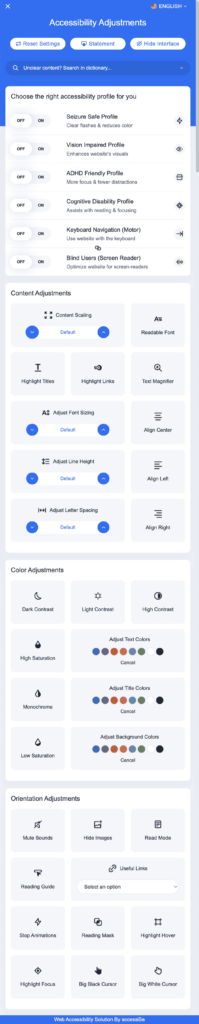
Wondering what accessibility overlays look like?
Here are three popular Accessibility Overlay menus. These are presented to website visitors to change elements on the page. Anchor & Alpine does not recommend using an accessibility overlay.



Do you think we should live in a more accessible world?
We do too! Let’s do a project together.
